皆さんはじめまして、warawara です。
以前は blog を wordpress で 6 年ほど運営していたのですが、運用が辛かったためこちらに移行することにしました。
この記事ではこのブログを作成するにあたって調べたことなどをメモとして残しておこうと思います。
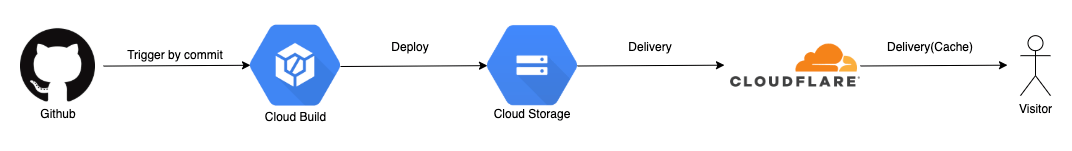
1. Architecture

いわゆるJamstack構成です。
Github に Markdown で記事を書いて、commit した際に Cloud Build 上で hugo を動作させて html などを生成、それらのファイルを CDN 経由で配信といった形になっています。
hugo は Web サイト構築フレームワークの一つで、静的サイトジェネレータと呼ばれています。
Wordpress の様にリクエストごとに動的に HTML を生成するのではなく、コンテンツを更新、作成するたびに予めページを生成しておきます。
そのため CDN から静的ファイルを取得するだけなので従来のサイトより比較的高速、かつデータベースやフレームワーク依存のセキュリティリスクも減らせるということです。
2. hugo の使い方に関して
2.1 ディレクトリ構成
ここにもありますが、要点だけ書いておきます。
| ディレクトリ名 | 説明 |
|---|---|
| archetypes | hugo new でページを作成する際のテンプレート置き場 |
| config | 設定ファイル置き場(開発環境用、本番環境用など分けたりできる) |
| content | Markdown の記事 + リソース置き場 |
| static | 画像、CSS、Javascript などの静的リソース置き場 |
2.2 テーマ
テーマはここから好きなものを適用したり、自作することができます。 自分はhugo-theme-pureにしました。
テーマを変更する際には、既存の themes 配下のファイルを削除したあと、 git clone で適用したいテーマを取得しています。
2.3 設定ファイル
設定ファイルはテーマによって設定内容が異なりますが、大抵は exampleSite 配下にあるデモ用設定ファイルを使用するディレクトリにコピーして自分用に修正するのが良さそうです。
2.4 画像ファイル
こちらのサイトを参考にして、シェルスクリプトで画像を一括でリサイズ、最適化できるようにしました。
最適化しやすいようにするため、記事ごとのディレクトリに画像を置くのではなくまとめて static ディレクトリに配置して、そこにサブディレクトリを切って管理するようにしています。 (static/post1/hogehoge.png や static/post2/fugafuga.jpg など)
3. Cloud Build
こちらのサイトを参考にして cloudbuild の設定を行いました。
hugo の公式イメージはないので、あらかじめ docker image をビルドして GCR にアップロードしておきます。
Cloud Build でページを生成する際にそのイメージを使用しています。
4. まとめ
正直、記事の執筆環境を整えるための環境構築が面倒です。
その代わりデータベースやバージョンアップの管理コストが不要になったことによるメリットが非常に大きいと感じています。
現在の Wordpress のサイトも徐々に移行していきたいと思います。
